Out of the box, the Genesis Framework doesn’t offer support for adding Google Adsense to your site. If you want to include these adverts in your blog, you’ll need to come up with a manual method of doing so.
Luckily there’s a plugin that makes adding Google Adsense to the Genesis Framework a piece of cake. Now of course you could use one of the many Adsense plugin’s that exist for WordPress, but why clutter your blog with a number of different plugin’s that will simply slow down your site?
The plugin I’m speaking of is the Genesis Simple Hooks plugin, developed by StudioPress (the same developer of the Genesis Framework). I don’t know about you, but I’d rather have piece of mind knowing the plugin I’m using on my site was created by a reputable developer.
Genesis Simple Hooks Plugin
The purpose of this post isn’t to review the Simple Hooks plugin, but you do need some knowledge of this before we get into the specifics of using it to add Adsense code to your Genesis Theme.
The Simple Hooks plugin allows you an easy way customize your Genesis Child Theme, without having to understand how the theme was architected. You can “hook” into any of the key sections of your theme (header, footer, content, sidebar, etc…) by simply placing some code into the appropriate sections of the plugin.
If you really want to understand this in more detail, here’s a great explanation called What The Hook?!
Adsense With The Genesis Framework
So back to the original question, how do I leverage Adsense with the Genesis Framework?
1. Create Your Google Adsense Ad
This should go without saying, but you’ll need to ensure you have an Adsense account set up, and have defined the appropriate ad types for you blog. If you need help with that, simply visit the Google Adsense Overview, and it will walk you through everything you need to get started.
2. Install The Simple Hooks Plugin
I’m assuming you know how to install a plugin right? Well, head over to your WordPress Dashboard, and under Add New plugin’s, search for Genesis Simple Hooks.
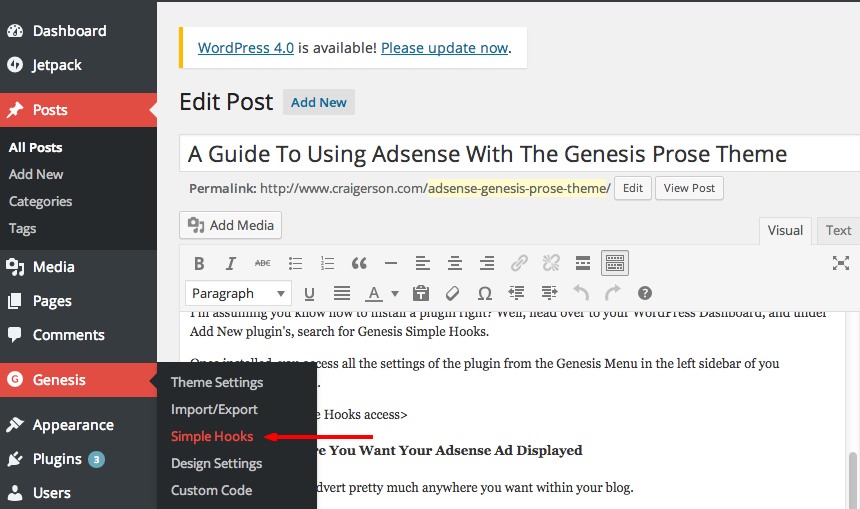
Once installed, you access all the settings of the plugin from the Genesis Menu in the left sidebar of you WordPress dashboard.
3. Add Your Adsense Code To The Simple Hooks Plugin
When creating your ad on the Google Adsense site, Google will provide you with the JavaScript code required to display the add in your blog. You’ll need this code now.
You’ll want to insert your Adsense code into the appropriate hook of the Simple Hooks Plugin, and there’s a lot of them to choose from, so you’ll need a map of sorts. This visual hook guide will help guide you through the various hooks that can be leveraged from the plugin (hover over each hook for a description).
My suggestion is to start with two hooks for your ad placement, one immediately before the content and the other immediately after.
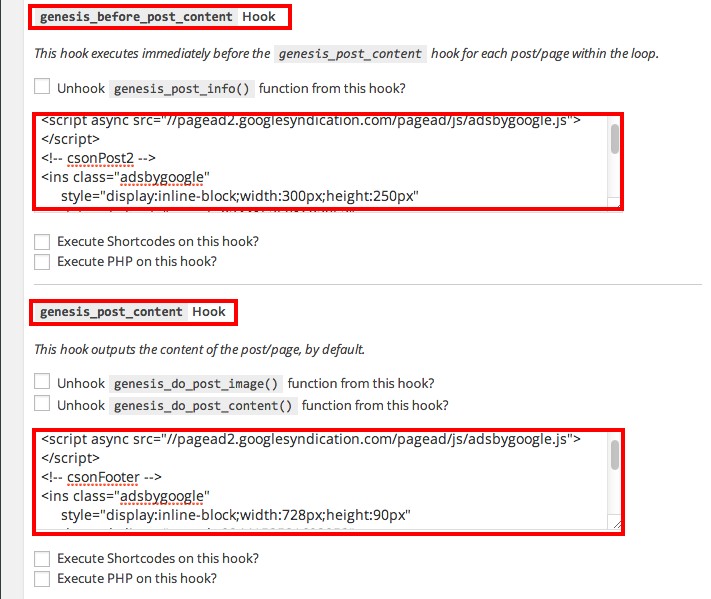
To have your Adsense ad displayed after the post heading but before any of your content, use the genesis_before_post_content Hook as shown below.
You’ll also want to display an ad immediately after your content, as that will catch the readers that have read your entire article, so use the genesis_post_content Hook.
4. Testing It Out
Once you have all your code in place, it’s time to take it for a test run. If you’ve done everything correctly, you should start to see ads displayed on your site. Don’t panic if you are not seeing anything right away, as it can take up to 24 hours for ads to start appearing.
Limit Adsense Ads To Only Post and Page Types
You probably noticed as part of your test, that the Adsense ads will display on all areas of your blog. This means you’ll have ads on the home page, blog index page, and other areas where you may not want ads displayed.
So how do we correct this? This is the beauty of the Simple Hooks Plugin, it gives you the ability to add custom PHP code right within the different hooks you are creating.
To ensure Adsense ads are only being displayed for your Posts or Pages, simply add the following two lines of code to the hooks you created in the above steps.
<?php if(is_singular() && ! is_page()) { ?>
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- csonPost2 -->
<ins class="adsbygoogle"
style="display:inline-block;width:300px;height:250px"
data-ad-client="ca-pub-xxxxxxxxxxxxxxx”
data-ad-slot=“xxxxxxxxxx”></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<?php } ?>
The two highlighted lines of code in the above example is all you need to limit the ads to a single post or page. What we’ve done is add some simple PHP code before and after the Google Adsense script. It simply checks to ensure we are on a single post or a page, and if so execute the Google Adsense script.
You’ll also notice a checkbox immediately after the text box where you’ll enter the above code called Execute PHP On This Hook. You’ll want to ensure that’s checked, so the above code will execute properly.
I do hope you’ve found this post helpful, and if you are running into any issues using Adsense with the Genesis Framework, by all means leave a comment. I check often and will be more then happy to offer any help.
Bonus Feature
Have you ever wanted to set up a CDN for your WordPress site? Look no further, I created quite the post to assist with using Amazon CloudFront for WordPress.
Image courtesy of Flickr



Hello,
Thanks for this post, this is why i love Genesis
I used the above plugin and code but the adsense ads loops.. It will display on second, third post and so only. I just only want one ad display on the first post.
That doesn’t give me much to go on. Are you sure you have the code copied correctly?
Thanks. You just saved me. Had been using an adsense plug in that was recently updated and stopped showing ads within the post.
Yet another of my questions answered 🙂 I’ve been struggling with this for a while. I tried adding an adsense advert and couldn’t understand why it wasn’t working. At last, all is clear. Thanks so much for these posts – exceedingly useful. Please keep adding more about the genesis framework and using the child themes.
Fantastic. So glad this helped you. Makes it worth the time I put into this thing. Fell free to pass the word along Lizzie, always great to get that referral traffic 😀
Thank you! Thank you! Thank you! I would rather take the time to learn to work within the framework than lose money when I realize my plugin no longer works.
Hello,
thank you for your post on the StudioPress plugin.
I am supposed to paste my AdSense code after the sign in order my application is accepted by AdSense. After having activated the plugin I still do now know, where I should paste it.
Could you please specify for me, where I should paste it?
Thank you.
Regards,
Milada
Hi Milada – I’m not sure I’m following you. What hook you paste your AdSense code in completely depends upon where you want you add to show on your site.
Craig,
Thanks for the helpful article. At the end, when you mention adding two lines of code to keep the ads just on posts and pages, you refer to the 2 highlighted lines. They are not highlighted on my page and I see the following:
//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js
(adsbygoogle = window.adsbygoogle || []).push({});
Which two lines do I add to the code? Sorry if this is a basic question. I am not a coder and doing this tutorial by tutorial. Also, do I need to add a text widget to my sidebar or does the Genesis Simple Hooks take care of all that.
Thanks again! Hope you had a great Thanksgiving.
Warm regards,
Tiffany
I’m guessing I have something wrong with the page since this code isn’t being highlighted. The lines of code you are calling out are not the right code. I won’t be in front of my computer until tomorrow, but I’ll clean that up so you and others have the correct code to add in order to display Adsense ads properly. Sorry about the confusion.
Post is updated. I’ve highlighted the lines you’ll need to add. Simply follow the yellow highlights and you should be good to go.
Great Post, Genesis Framework is best, and they are too implementing new feature to stay in the competition …
I have a custom theme from a developer who used the Genesis framework, and I tried this method and still, I cannot see any ads on my website 🙁 This is legit driving me crazy. The developer hasn’t been of much help in this department, and I really need this to work, since this is a form of income for me. I’d appreciate any feedback! Thank you!
Cheyenne
Hey Cheyenne – Sounds like you need a new developer. I’m not sure why it wouldn’t work, unless he/she really changed how things were working within Genesis Framework. I don’t really have time to do this kind of work on the side, but I do have an idea that you might want to try.
I should really update the post to reflect this little tidbit. About a year or so ago, Google came out with something called Auto Ads. It’s a slick way where Google determines the optimum placement of ads within your post(s). The best part about it is you don’t have to screw around with any plugins in order to get it to work. In fact, I’ve disabled the Simple Hooks plugin since I enabled Auto Ads on this site. In your WordPress Dashboard, go to your Genesis menu in the left sidebar, and select Theme Settings. Once that loads, select Google Adsense, and enter your Publisher ID for your Adsense account. You’ll need to enable Auto Ads within Google Adsense in order for this to work.
Hopefully your developer hasn’t done anything that disables this functionality. Let me know if that works for you.